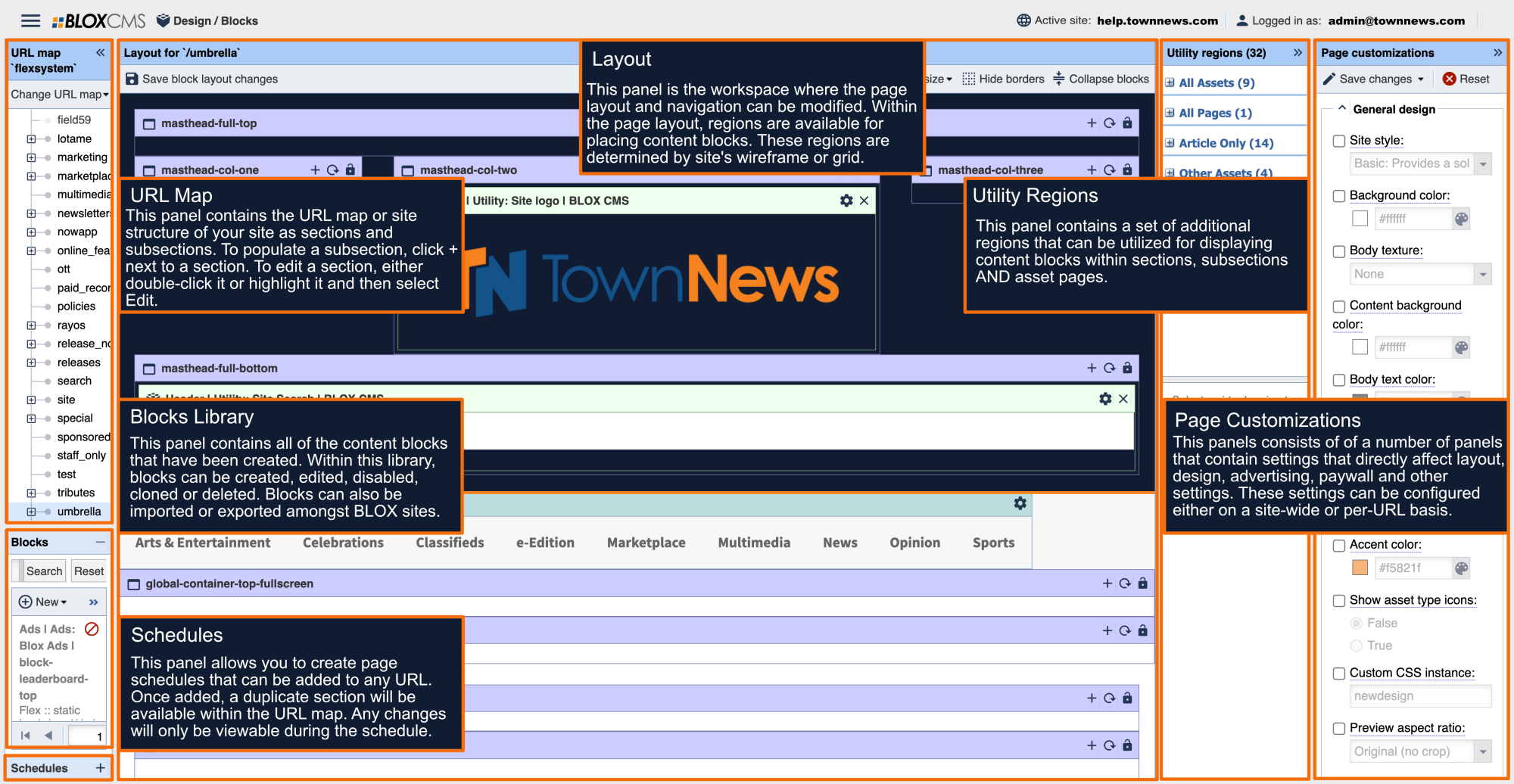
What is the Layout panel?
The Layout panel is the workspace where the page layout and site navigation can be modified. Within the page layout, regions are available for placing content blocks. These regions are determined by the wireframe (or grid) being used on the site.
Content Regions
Throughout the the Layout panel are square and rectangular regions that allow content blocks to be placed within. These regions can also be identified by their region name and color.
Content regions can either be grey or purple in color, based on the inheritance status of the region. If a region is grey in color, the region is set to inherit whatever block(s) are in that same region, but from a higher site section. Additionally, regions that have inheritance enabled will feature the word "(inherited)", just to the right of the region name.
Drag and Drop page creation
Site pages are built using the drag and drop method. Content blocks can be dragged from within the Blocks Library and then dropped into the content regions that are predefined by the wireframe. A block may also be added by highlighting the block within the Blocks Library and then selecting the + within the region.
Content blocks can then be rearranged and refined to taste once they've been placed onto the page. Considering that regions are predefined by the site wireframe, they can't be moved, changed or modified.
If a region is purple in color, the region is ready accept content block(s). Select a block from within the Blocks Library and then drag it to the desired region.
Once placed, most blocks will begin populating content immediately. In the example below, a block resides within a region that spans 2-column widths.
Blocks that have been placed within the layout can be rearranged to taste.
Content blocks are responsive and will respond to the layout by filling the region in which they've been placed. In the example above, after the block has been moved to a single column width, the white space is reduced around it.
Toggle Inheritance
The inheritance of a region can be toggled by selecting Toggle Inheritance function within the region.
Lock Region
A region can be locked to either prevent any existing blocks within the region from being removed, or to prevent any new blocks from being added.
Save Block Layout Changes
Use this option to save and publish changes made to the page layout. No changes will be visible on the site until changes have been saved. It's important to note that there is no Undo functionality and that all page layout changes are final once saved.
Set View Size
All BLOX sites utilize a responsive design that adapts the page layout to whatever size device the site is being viewed on. The View Size option can be used to view the page layout as it would be viewed across the following device sizes:
Large: Desktop computers
Medium: Laptops and landscape tablets
Small: Tablet devices
Extra Small: Most smartphones
Hide Borders
The Hide Borders option can be used to hide the regions within the layout for a more accurate preview of how the page will look live.
Collapse/Expand Blocks
Use the Collapse/Expand option to hide content being previewed within the layout. This option allows for easier block placement across a page when a lot of content is present.