BLOX Banner Ads
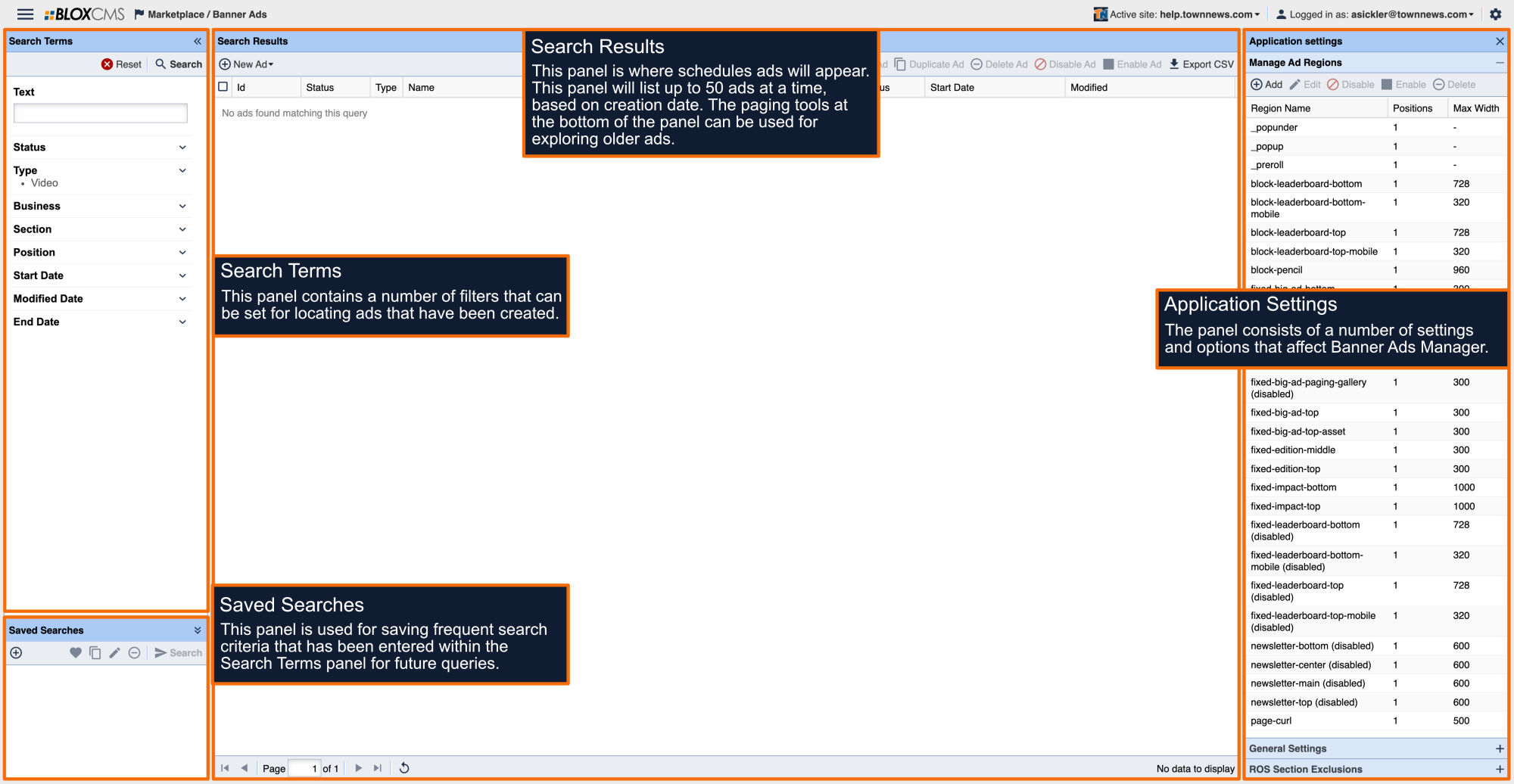
This doc will explain the layout of the Banner Ads interface.
Ad Regions, sometimes referred to as Ad Positions, are where your Banner Ads will be placed on the page.
From the dropdown in the the upper left choose Marketplace / Banner Ads (Not sure how to access BLOX Applications?
If an ad is not appearing on your site, go through the following troubleshooting steps.
I set a daily impression limit on an ad, but it received more impressions than the limit is set for
Step-by-step guide to creating an article asset in BLOX Editorial / Assets.
Background ads will fill the blank left and right areas of your website. This could be affected Page customization settings, and breakpoints. This is a step-by-step guide.
Pre-roll Video Ads are ads that will play prior to a Video asset, and post-roll video ads will play in a video asset. The video ad will show in the select video blocks, and on the video asset page itself.
There are two methods of placing ads in galleries on your Flex site.
Sticky Ad Positions are positions that work using the BLOX CMS Utility Regions. These Sticky Ads will stay positioned on the screen until the user scrolls to the end of the article.
TownNews recommends using a BLOX Form instead of a mailto. You can create a link in the ad go to a form and that form can create a page that sends an email to the address.
Share of Voice
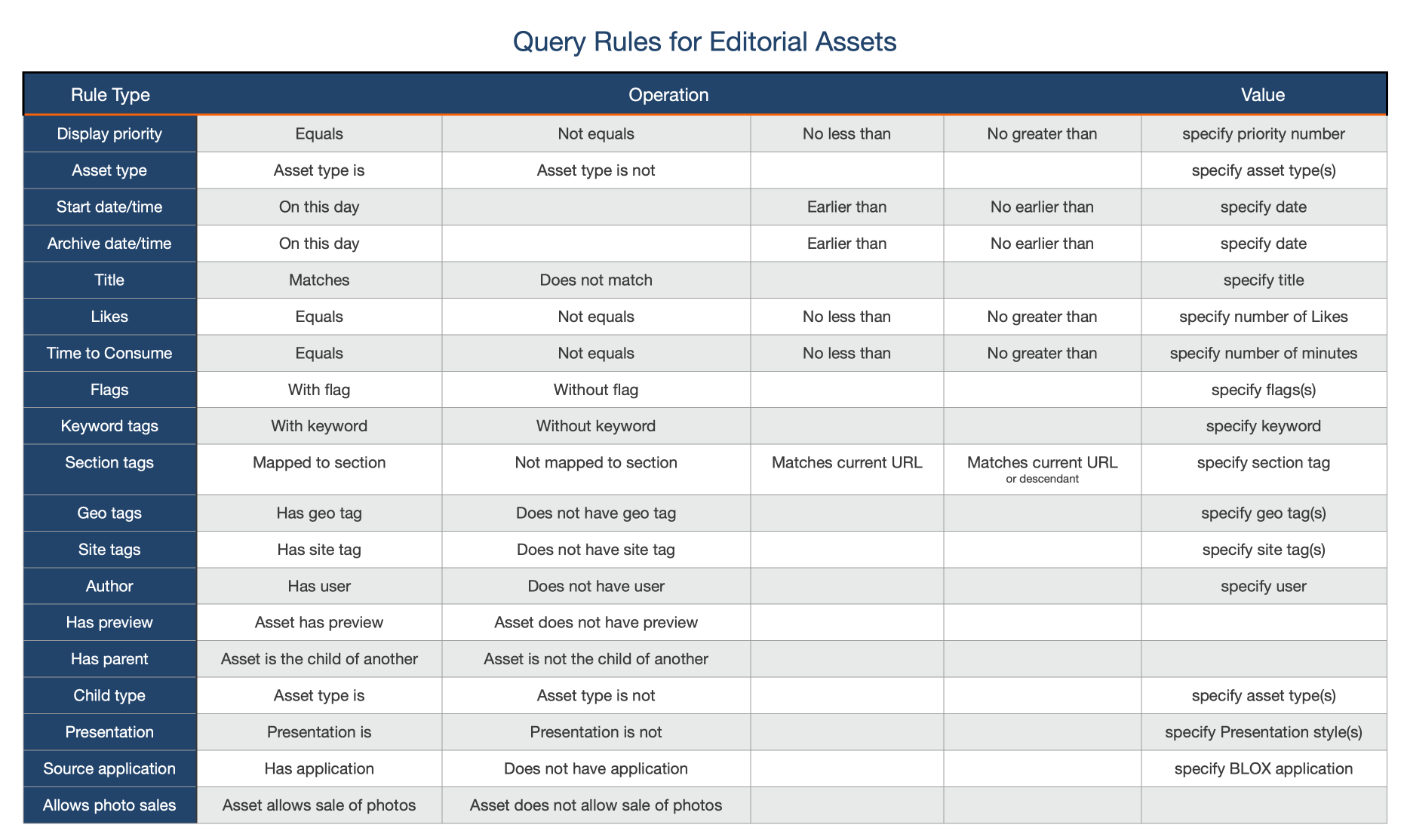
You can target an Ad to appear on a specific article by using keywords on the Ad and in the Article. You can setup an ad to show up generically or on specific articles only.
Creating a new ad region is a straightforward process.
Learn more about further monetizing e-Edition publications using banner advertising.
Vertical Photo Galleries is a Presentation option within Collection Assets. When this is used in conjunction with the In-Story Automatic ads, where each image is treated as if it were a paragraph in an article.
Vertical Photo Galleries is a Presentation option within Collection Assets. When this is used in conjunction with the In-Story Automatic ads, where each image is treated as if it were a paragraph in an article.
The Sticky Article Aside ad block uses a Utility Region to position the ad on the Left Rail of a Story if Related Content is added to the Article Asset (Story).
The Sticky Article Aside ad block uses a Utility Region to position the ad on the Left Rail of a Story if Related Content is added to the Article Asset (Story).
The Sticky Article Aside ad block uses a Utility Region to position the ad on the Left Rail of a Story if Related Content is added to the Article Asset (Story).