Sticky Ad Positions are positions that work using the BLOX CMS Utility Regions. These Sticky Ads will stay positioned on the screen until the user scrolls to the end of the article. There are four types of Sticky Ads:
- Sticky Article Aside
- Sticky Side/Right Rail
- Sticky Anchor
- Sticky Side Rail (Infinity)
This document will walk you through setting up three different types of Sticky Ads.
WARNING: Sticky Ads require a Left Rail or a Side Rail depending on what Sticky Ad type you are implementing. Make sure you are using a Wireframe Grid Layout that supports the one you are using.
WARNING: If you are using a Sticky Side Rail and are enabling the Sticky Article Aside Ad (for the Left Rail), the maximum ad width 200 pixels (no requirement on height).
NOTE: If Infinity Scrolling is enabled, Sticky Ads Article Aside and Side/Right Rail, disappear at the point where Infinity Scrolling is engaged. It does not affect Sticky Side Rail ads.
Sticky Article Aside Ads
This appears on the Left Rail of a Story if Related Content is added to the Article Asset (Story). Related content includes:
- Sibling Assets
- Links
- Maps
- Photo w/ Mugshot Presentation
- Content Related assets such as If You Go
If a Left Rail does not exist, this ad will not appear.
Sticky Side/Right Rail Ads
This appears on the right of a Story if it is enabled, and will be positioned at the bottom of the right rail and will stay there until the user reaches the bottom of the story.
Sticky Anchor Ads
This appears centered, on the bottom of the Web Browser as soon as the story loads and stays there while the user scrolls through the story. It is recommended that a leaderboard style ad is used.
Sticky Side Rail (Infinity)
The Infinity Sticky Side Rail ad uses a Utility Region to position the ad on the Right Rail of an asset page. Ads work particularly great in this region because the stickiness of the region, places the ad at the bottom of the right rail and when Infinity Scroll is engaged and keeps it there while the user scrolls, improving Viewability. This ad will follow the user down the page if there is enough content.
Steps to Implement Sticky Ads
All Sticky Ad implementations, follow steps 1-3. Step four (4) is the Utility Region you need for the specific Sticky Ad Region your are using.
- Step 1 | Setup/Create Ad Region
- Step 2 | Create The Ad
- Step 3 | Create The Ad Block
- Step 4 | Assign The Ad Block To The Utility Region"
NOTE: The first three steps apply to each Sticky Ad. The Utility Region used determines the placement of the Ad Block.
Setup/Create The Ad Region
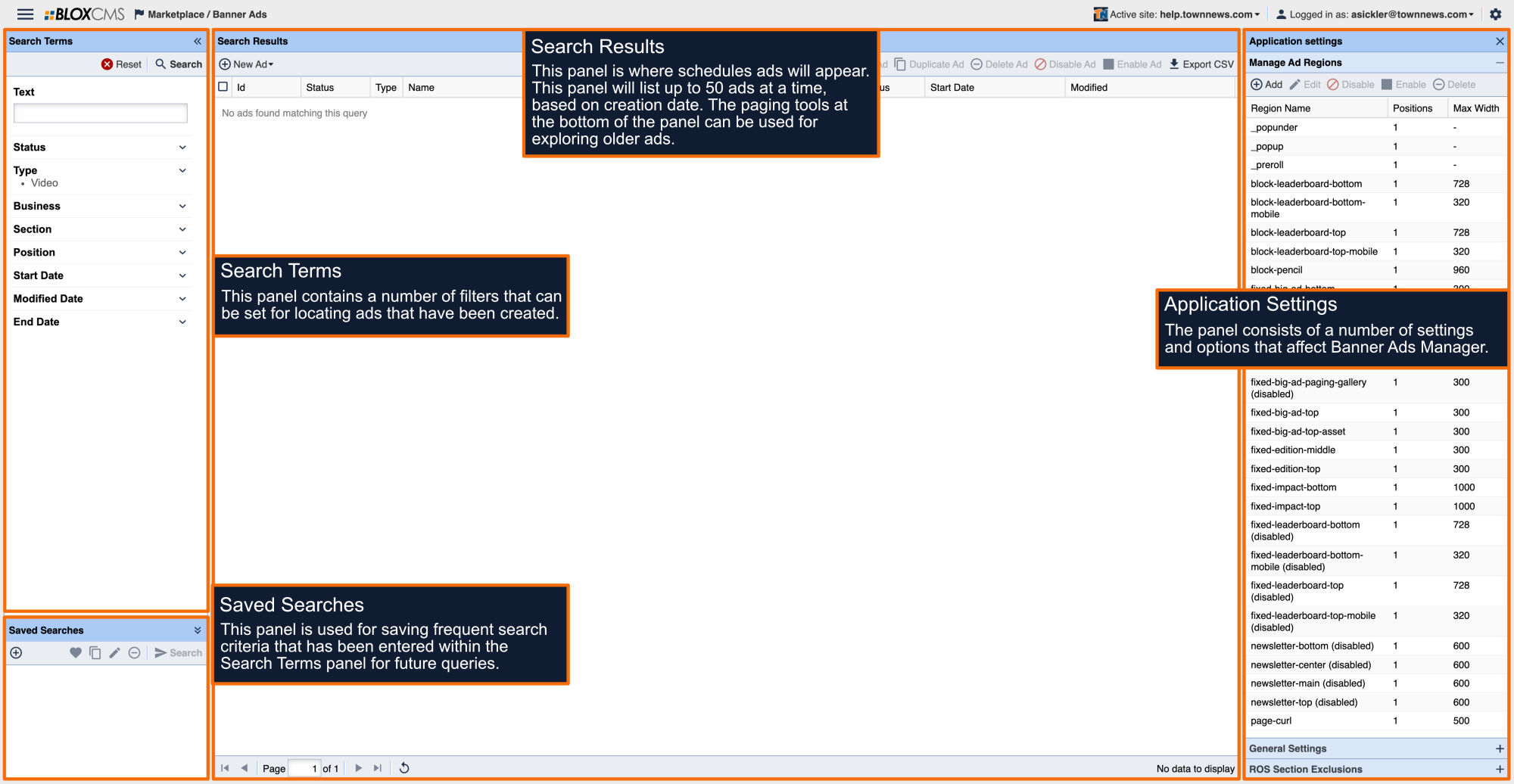
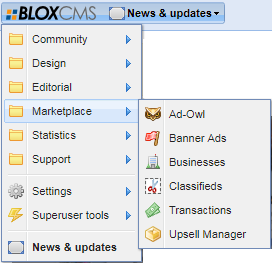
In the upper left corner of BLOX CMS Admin, click on the drop down menu and navigate to Marketplace / Banner Ads.
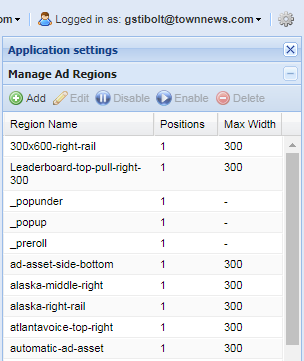
The Banner Ads application loads. In the upper right corner, click on the Gear icon to open the Application Settings.
Under Ad Regions, click on Add to create a new Ad Region.
Fill in the fields accordingly.
- Name - All lower case and words separated by a hyphen (i.e.: 'sticky-article-aside-ad-left')
- Positions - This needs to be set to 1 for this ad type.
- Width - Select the width of the ad you are using for this ad. If it's not in the drop down, you can type it into the field.
- Refreshable - Leave this unchecked for In-Story Automatic Ads.
- Click Save when you're done. The window closes and the Ad Region is in the list.
Create The Ad
While in Marketplace / Banners Ads, on the Search Results toolbar, click on New Ad and select the Ad you want to create (ie: Image).
This opens up the New Ad Edit window.
Click on Upload in the Image Preview window. This opens a dialogue window to find your ad and retrieve it.
Click on Upload a File. This opens a windows browser so you can search your network file servers or local desktop to select the Ad. Once selected, click on Open. The Ad is added to the Image Preview window.
Continue to fill in the following as necessary:
- Name - (Required) - Give the name something descriptive as the name such as the ad region, size, purpose, etc. (i.e.: automatic-asset-ad | 200 x 600 |Sticky Article Aside Left | Business Name). It can be anything you want.
- Link URL - Enter a fully qualified URL (begins with http:// or https://) to the landing page of the ad.
- Open in New Window - Make sure this is checked. The Ad, when clicked, opens in a new browser tab or window (Best Practice).
- Notes - This is administrative purposes only. Notes you want as a record of the ad for future references.
- External ID - This is administrative purposes only. Enter the clients Account number or some other internal ID you use to track this clients business.
- Start Date / End Date - Set the start date of the Ad if it is to run in the future. Otherwise, as soon as you click Save, the Ad goes live.
Two More Items To Do
(A) Under Tags / Positions, click on Add to add the 'sticky-article-aside-ad-left' ad position you created earlier.
This opens the Positions window.
In the Region drop down field, find the "sticky-article-aside-ad-left'" position you created earlier. Then in the Section drop down field, select the section you want the ad to appear. ROS is for run of site. This enables the Sticky Article Aside Ad to run in/on every section.
Check the Checkbox in the results for your search and click on Assign on the bottom right.
(B) This step is optional but TownNews.com recommends this as a Best Practice. Doing so, allows you to capture analytics for the business on their ads. Go to Related / Business.
Create The Ad Block
In the BLOX CMS Admin, in the upper left corner, navigate to Design / Blocks. The application loads.
In the Block Library, click on New and select Content Block.
This opens the Blocks available to use. Click on Static block type. In the Static blocks options, click on Ads: BLOX Ads to select it (or if using GAM, select the applicable GAM Ad Block).
Click on Continue on the bottom right. The block loads.
NOTE: The following block instructions and/or information apply to the Ads: BLOX Ad block type. For GAM blocks, some of this information applies (i.e.: Naming The Block and Finding the Block ID), otherwise, fill in GAM block fields accordingly.
- Region - Check the checkbox and copy/paste the Ad Region you created "sticky-article-aside-ad-left."
- Position - Leave this at "1" for these types of ads.
- Position Targeting - If you are using iQ, set this to Below The Fold. Otherwise, this can be ignored. It does not apply to In-Story Automatic Ads.
- Width - Enter the Maximum Width you set the ad to in pixels (IE: 300).
- Overline - This is optional. Its the small light text words above the ads (IE: Sponsor or Advertisement, etc.).
- Display Mode - Best Practice is to leave this at default for Standard Banner Ad Display.
- CSS Classes - This is optional. Using CSS determines whether the ad is hidden or visible on various device types depending on the class being used.
Click on Configuration to edit that portion of the block.
- Name - Leave the Ads: BLOX Ads there but add to it. Put in a hyphen (-) or a pipe (|) for separation but be descriptive about the ads purpose. For Example: sticky-article-aside-ad-left | 300 | Business Name).
- Description - Administrative purposes only. Enter a description for the purpose of the ad block.
- Tags - You can add keyword tags to the block.
- Disable Block - Checking this will disable the block and all adds assigned to this will not be displayed.
- Click on Save to save the block. The block will close but is now part of the Block Library.
In the Block Library, do a search for 'sticky' or another word you used in naming the block. When you find it, double click on it to open it. Notice the fields will be populated the way you set it up. There is now a third part of the block called, Widget. See the following screen shots.
Assign The Ad Block To The Utility Region
While in Design / Blocks, open the root URL (/) or the URL you want to apply the Sticky Ad too. Expand the Utility Regions on the right next to Page Customizations. Navigate to the Utility Region you need based on the Sticky Ad Type you are adding. Then find the Sticky Ad Block you need, and then click on Add in the Utility Region. Once completed, click on Save Layout Changes at the top of the URL Layout on the toolbar.
Select The Utility Region:
- For Article Aside - "Articles Only" and select "Sticky Article Aside."
- For Sticky Side/Right Rail - "All Assets Utility Region" and select "Sticky Right Rail" or you can place the Ad Block into the Sticky Side Rail region on the lower right side of the URL Layout.
- For Anchor - "All Pages Utility Region" and select "Sticky Anchor."
- For Sticky Right Rail - "All Assets Utility Region" and select "Sticky Side Rail."