Beginner help topics are listed in recommended order of completion.
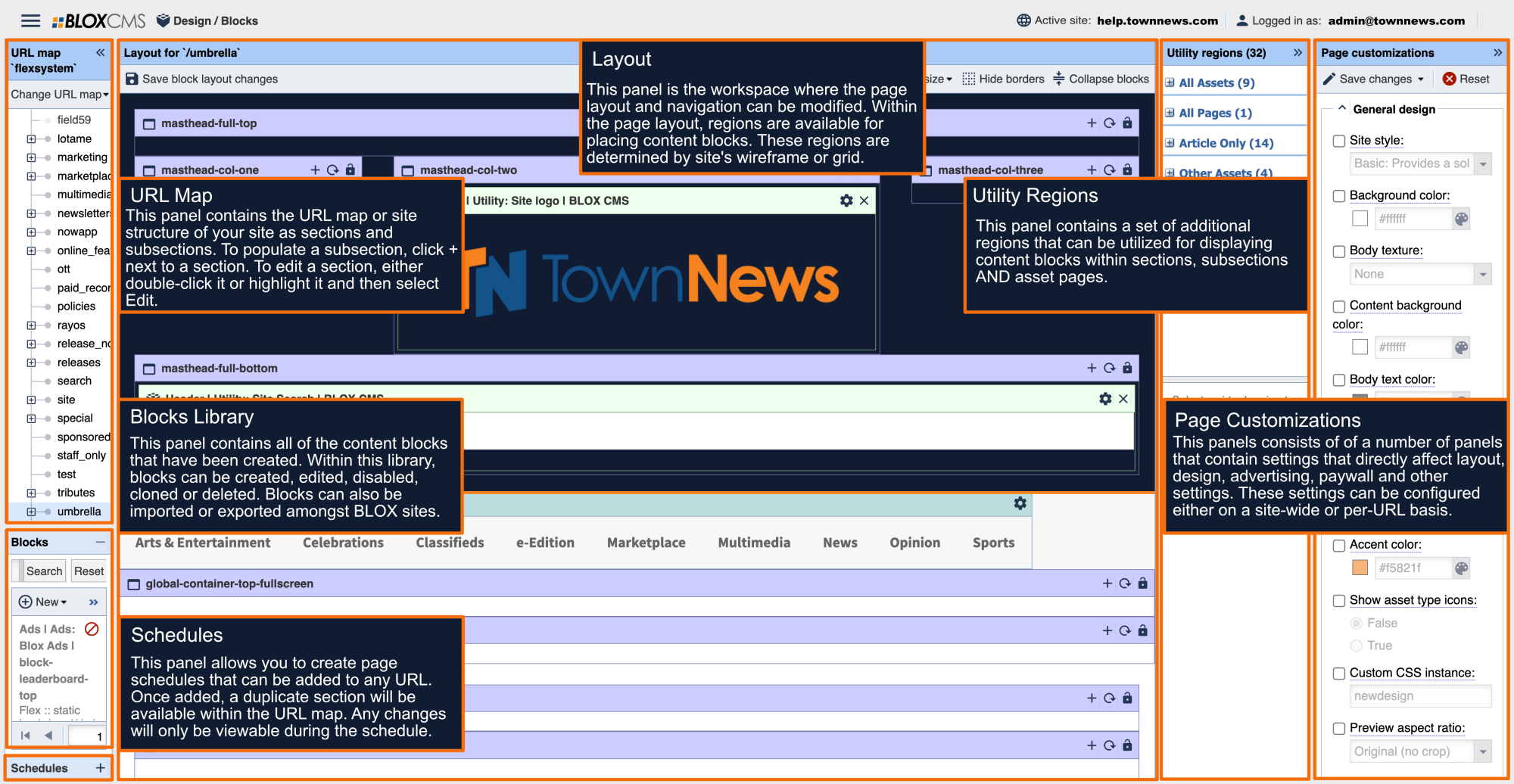
The Blocks Manager is where the site page layout and corresponding page customizations are managed.
The URL Map panel lists all of the URLs and sub-URLs on your site. The top-level URL represents the front or homepage of the site and can be expanded to reveal the full list of site URLs.
All BLOX sites are built using block templates that have been developed by the TownNews template team. During the onboarding process with TownNews, BLOX sites are designed and built using these templates. These blocks, and any future blocks, are located within the Blocks Library, located jus…
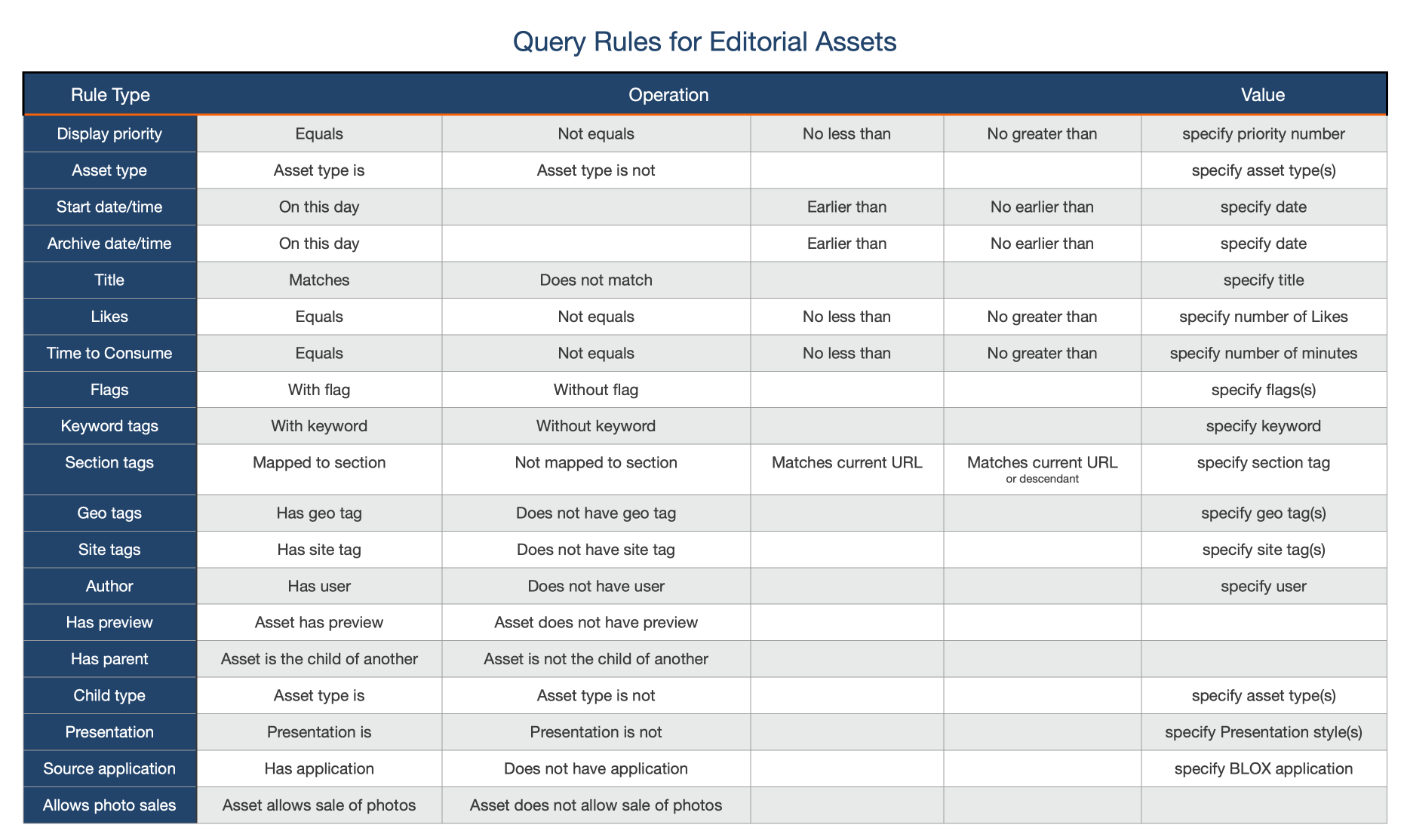
Learn how Query rules can be used to control what content gets pulled into a block. Query rules operate on an inclusion/exclusion basis.
Learn how Sorting rules can be used to control what order content gets pulled in once the Query rules have been satisfied.
Want to create a new version of the same block style, but add different assets?
This collection highlights the various tabs that are included with most non-static content blocks that pull content from the CMS.
Learn how to navigate the Layout panel within Design/Blocks.
The wireframe grid of the site defines the basic structure of the site and where regions are placed. It also decides how the regions behave in the various response breakpoints.