Wallpaper Background Ads on a Flex site can be affected by Page Customization Settings like Fluid Layout, and Fluid Header. Wallpaper Ads are not designed for smaller devices (Tablets, Smart Phones, Mobile Devices, etc.). We recommend you use the CSS Classes 'hidden-sm' and 'hidden-xs' in the Ad Block to hide them. We also recommend you test Wallpaper Ads on multiple devices to be sure you understand how they act, and react, to the Flex responsive design.
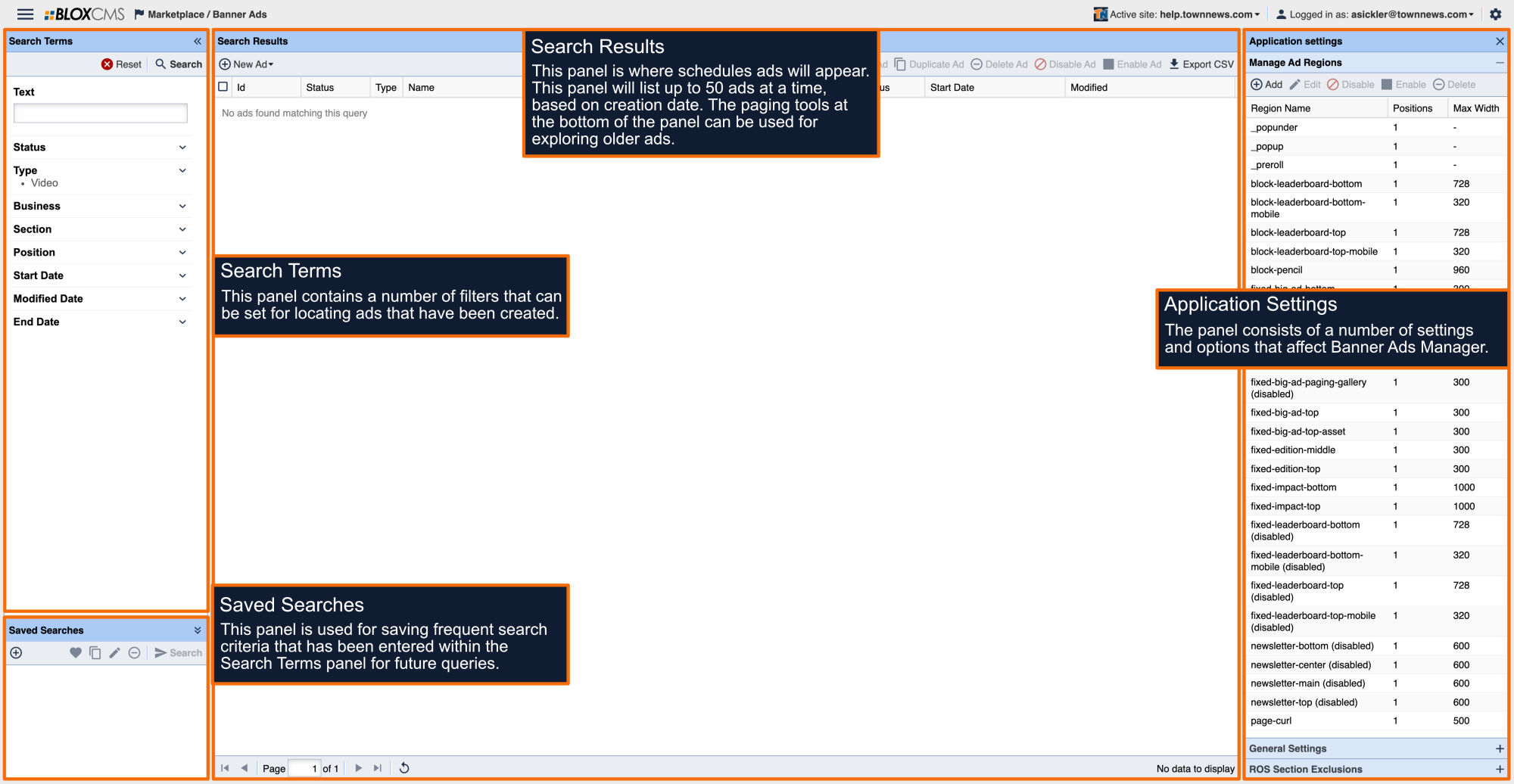
 From the dropdown in the the upper left choose Marketplace / Banner Ads, (Not sure how to access BLOX Applications? Click here).
From the dropdown in the the upper left choose Marketplace / Banner Ads, (Not sure how to access BLOX Applications? Click here).
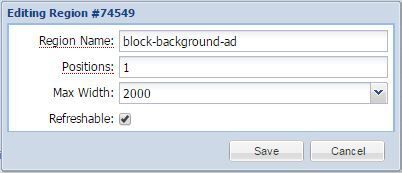
 Create an Ad Position called 'block-background-ad' with a Max Width of 2000, if one does not already exist. If the Ad is smaller (ie: 1000 pixels wide), it will only show up behind the flow of your site content and not on either side of the content). For help on creating an Ad Position, Click here.
Create an Ad Position called 'block-background-ad' with a Max Width of 2000, if one does not already exist. If the Ad is smaller (ie: 1000 pixels wide), it will only show up behind the flow of your site content and not on either side of the content). For help on creating an Ad Position, Click here.
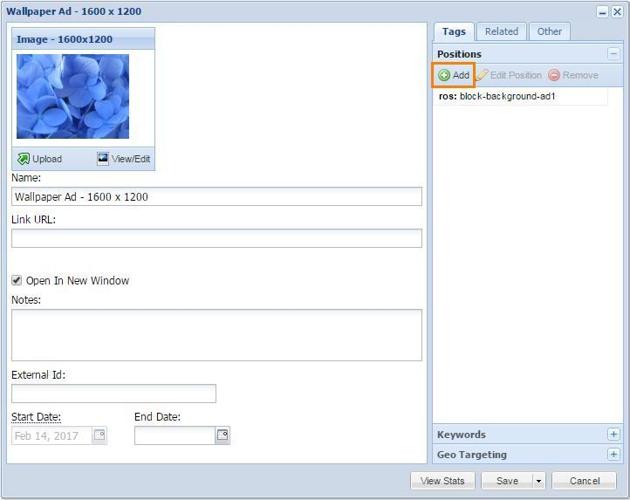
 Click on New on the toolbar and select the Ad Type to create your Wallpaper Banner Ad. The Wallpaper Ad can be used with any Ad Type. For help on creating an Ad, Click here. If you are using an Image Ad, you can include a Link URL. The entire Wallpaper Ad will be linked to that URL. You can use this Sample Image to test your Wallpaper Ad and see how it is displayed on various devices.
Click on New on the toolbar and select the Ad Type to create your Wallpaper Banner Ad. The Wallpaper Ad can be used with any Ad Type. For help on creating an Ad, Click here. If you are using an Image Ad, you can include a Link URL. The entire Wallpaper Ad will be linked to that URL. You can use this Sample Image to test your Wallpaper Ad and see how it is displayed on various devices.
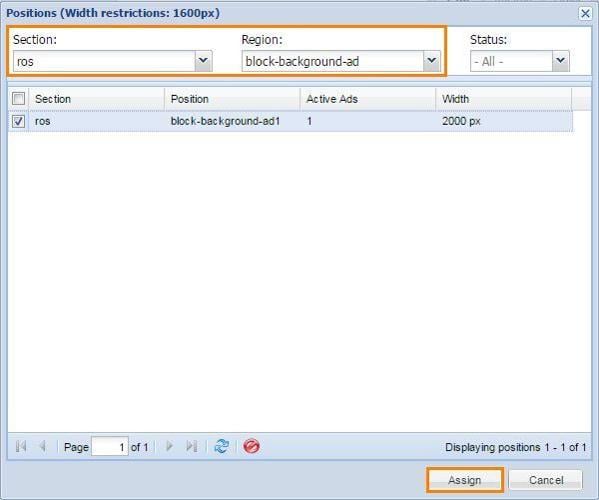
 Assign your Ad to the 'block-background-ad' position from step two. In the Ad under Tags / Positions, click on New. The Positions window opens. Under Sections, select the Section you want the Wallpaper Ad to appear on and then under Region, select 'block-background-ad.' The position will appear in the window. Select it and click on Assign at the bottom (window closes). Save your Ad.
Assign your Ad to the 'block-background-ad' position from step two. In the Ad under Tags / Positions, click on New. The Positions window opens. Under Sections, select the Section you want the Wallpaper Ad to appear on and then under Region, select 'block-background-ad.' The position will appear in the window. Select it and click on Assign at the bottom (window closes). Save your Ad.
 Create an Ad Block. If you are using Javascript to pull in an Ad, go to Step 5a.
Create an Ad Block. If you are using Javascript to pull in an Ad, go to Step 5a.
- Go to Design / Blocks and open the Root URL (home page).
- Under New in the Blocks Library, select Content Block.
- Select Static Block Type.
- Select Ad Blocks: Ads.
- Click Continue, the Block Edit Window opens.
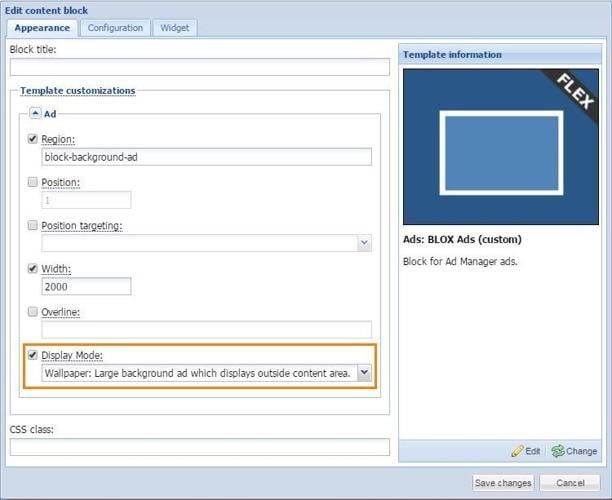
- Under Configuration, give the Block a Title.
- Under Appearance, enter the Region Name (block-background-ad) and set the Width to 2000.
- Click Save.
- Place the Ad Block in any Full-Width Region on the Root URL. For more information, Click here.
 If you are using a Javascript to pull in your Wallpaper Ad from another source, use the HTML Block.
If you are using a Javascript to pull in your Wallpaper Ad from another source, use the HTML Block.
- Go to Design / Blocks and open the Root URL (home page).
- Under New in the Blocks Library, select HTML Block.
- Under Configuration, give the Block a Title.
- Under HTML, Copy and Paste the Javascript.
- Click on Save.
- Place the HTML Ad Block in any Full-Width Region on the Root URL. For more information, Click here.
 Click Save.
Click Save.
 From the dropdown in the the upper left choose Marketplace / Banner Ads, (Not sure how to access BLOX Applications? Click here).
From the dropdown in the the upper left choose Marketplace / Banner Ads, (Not sure how to access BLOX Applications? Click here).











 Create an Ad Position called 'block-background-ad' with a Max Width of 2000, if one does not already exist. If the Ad is smaller (ie: 1000 pixels wide), it will only show up behind the flow of your site content and not on either side of the content). For help on creating an Ad Position,
Create an Ad Position called 'block-background-ad' with a Max Width of 2000, if one does not already exist. If the Ad is smaller (ie: 1000 pixels wide), it will only show up behind the flow of your site content and not on either side of the content). For help on creating an Ad Position,  Click on New on the toolbar and select the Ad Type to create your Wallpaper Banner Ad. The Wallpaper Ad can be used with any Ad Type. For help on creating an Ad,
Click on New on the toolbar and select the Ad Type to create your Wallpaper Banner Ad. The Wallpaper Ad can be used with any Ad Type. For help on creating an Ad,  Assign your Ad to the 'block-background-ad' position from step two. In the Ad under Tags / Positions, click on New. The Positions window opens. Under Sections, select the Section you want the Wallpaper Ad to appear on and then under Region, select 'block-background-ad.' The position will appear in the window. Select it and click on Assign at the bottom (window closes). Save your Ad.
Assign your Ad to the 'block-background-ad' position from step two. In the Ad under Tags / Positions, click on New. The Positions window opens. Under Sections, select the Section you want the Wallpaper Ad to appear on and then under Region, select 'block-background-ad.' The position will appear in the window. Select it and click on Assign at the bottom (window closes). Save your Ad.  Create an Ad Block. If you are using Javascript to pull in an Ad, go to
Create an Ad Block. If you are using Javascript to pull in an Ad, go to  If you are using a Javascript to pull in your Wallpaper Ad from another source, use the HTML Block.
If you are using a Javascript to pull in your Wallpaper Ad from another source, use the HTML Block. Click Save.
Click Save.