The BLOX Mobile NX App is a reimagining of our current mobile application offering. Built from the ground up, the BLOX Mobile NX App provides a completely native experience with modern look and feel. Many of the cards have been redesigned to be modern but keep the same spirit of the original. The Native App has an emphasis on usability, stability, and reader experience. While using the new app you may notice things are much more seamless and require fewer steps than previously.
If you are upgrading from the current NowApp the Native App will use the same setup you’ve created. If you are on the current NowApp and wish to create a new experience for Native, without changing the live app store version, you can create a new endpoint which the Native App will use and allow for you to keep the two versions separate.
The Native App does require the installation and set up of the AppMan software. Once installed you can configure any of the following: push notifications, “Your Stories” personalization, onboarding prompts, and in-app purchase.
Web-service Keys
When setting up a native app we will want to create a new key/secret pair to use within the native app which differs from the NowApp app. The new key/secret pair should have the following modules active:
- Access Control
- App
- Asset List
- Editorial
- Eedition
- User
- Video
- Weather
- Native Endpoint
In some cases you may want to retain their NowApp setup while setting up and testing the Native App. For these customers the suggested route is to create a new endpoint called “native”. This is a supported endpoint by Native App but requires an additional flag to be added.
How to set up
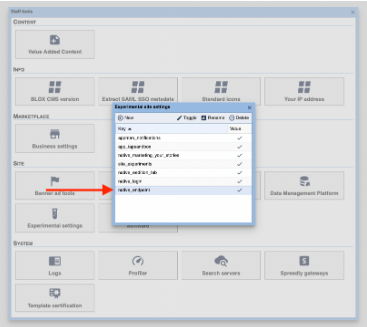
To create your application under the native endpoint you need to add the experimental setting called “native_endpoint.”
Navigate to the Experimental Settings panel and add a new value called “native_endpoint”. If it is toggled on then the app will look and use for domain.com/native. When toggled off the app will use the default NowApp endpoint (domain.com/nowapp).
NOTE: The prior step must be done by a TownNews employee.
If the “native_endpoint” setting is toggled on then the app will expect a URL at /native. We will need to add one. Navigate to the URL Maps option within “Settings” in the left panel. You will need to add a new endpoint under the root called “native” and it should use the nowapp skin.
Once added you will need to manually configure the native endpoint within Blocks to use your desired app configuration.
NOTE: If the native endpoint does not appear within the Blocks URL map you may need to refresh the page or leave the Blocks page and come back.
If the “native_endpoint” setting is toggled off or not added then no changes need to be made.