Overview
The Sticky Side Rail ad are special Regions which “follows” the reader down the page as the user scrolls, as long as there is room (content on the page). These ads will stay in position until another Content Block is reached (ie: Footer) or until Infinity Scroll begins (if enabled). Ads work particularly great in these regions because the stickiness of the region makes it more likely that the ad will be seen, improving Viewability.
To use this Ad, your site must have the Side Rail property enabled for this Region. These steps assume the ad has been created and ready for placement.
Implementation Steps
Enable Side Rail Region
- In the upper left corner, navigate to Design / Blocks and open the application.
- Double click on the URL you choose to place the Ad Block on to open it.
- On the far right, expand Page Customizations.
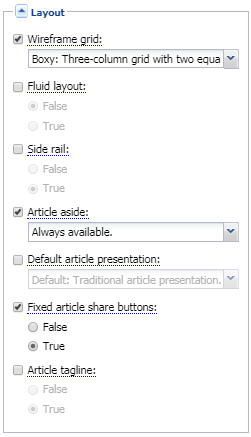
- Expand Layout and enable Side Rail (set to True).
- Click on Save Changes at the top of Page Customizations. Then click on Save Block Layout Changes on the Map Layout toolbar.
Select/Create Ad Block Type
To capture Viewability metrics, you'll need to be using Google's DoubleClick For Publishers (GAM). Select the GAM Ad Block you need. To do so:
WARNING: Viewability metrics are only recorded using GAM Premium. While other GAM Ad Blocks can be used for Ads, GAM Premium is the one you need to use for Viewability.
- While in Design / Blocks, on the left, in the Blocks Library, click on New and select Content Block. The Blocks open.
- On the left, click on Static block type.
- Select the Ad Block you need and click on Continue on the lower right corner.
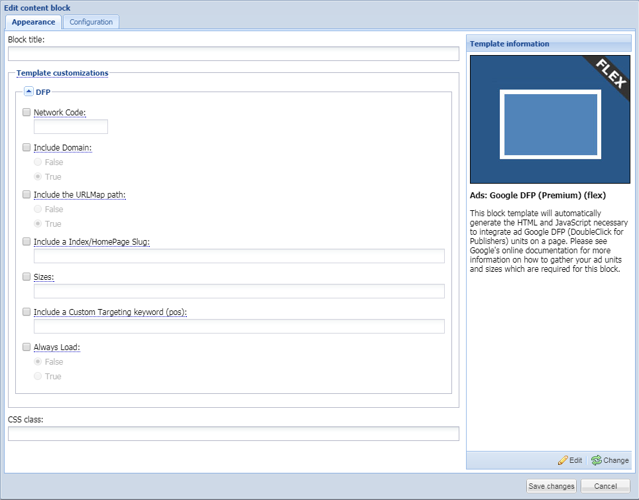
- Under Appearance, fill in the applicable information in the GAM fields.
- Under Configuration, add to the Name something more descriptive about the block.
- Click on Save (block closes and is not available in the Block Library).
Select Ad Block Options and Place
There are four options in which to add this Ad Block.
- Front Page only - Use the 'front-side-sticky' region
- Index Pages only - Use the 'index-side-sticky' region
- Assets only - Use 'All Assets / Sticky Right Rail' Utility Region
- All Pages - Use the 'global-side-sticky' region
Place The Ad Block
- Find the Ad Block in the Block Library.
- For the Front Page and All Pages options, drag and drop the Ad Block into the corresponding regions (lower right of the URL).
- For the Index Pages and Assets options, on the far right, expand Utility Regions. Then expand the corresponding Utility Region Category for the corresponding region needed; Click on it. Select (click on) the Ad Block type in the Block Library and then click Add in the Utility Region.
Save Layout Changes
- Once you've placed the Ad Block, on the Map Layout toolbar, click on Save Layout Changes.
Resources