Image assets can be created to be either be presented on their own or a part of other editorial assets. When an image is added as a child asset to an article, the image will appear at the top of the article by default. When multiple child images are added, they'll be displayed within a slideshow of image at the top of the article.
Images Assets should be .jpg, .png, or .gif file format. File types of .tif, .bmp, .jfif, and .psd will be converted to .jpg. The .pdf file will be flattened in the conversion process by BLOX CMS. The Cropping Image Asset tool is only available for .jpg and .png file formats.
Sizing Recommendations
Images Assets cannot exceed 10 MB in size. They will be blocked from being uploaded. Animated .gif Images, cannot exceed 1 MB in size as they'll become a corrupted file.
Additionally, it's recommended that images not exceed 3,000 pixels in width. Full-resolution photos that exceed these limitations can be stored in BLOX for archive purposes (Hi-res images will not appear within blocks) may be saved to the Hi-Res image field in the 'Other' tab.
Animated .gif images are limited to 1 MB in size. Any larger and they'll be a corrupted file.
How to create an Image asset
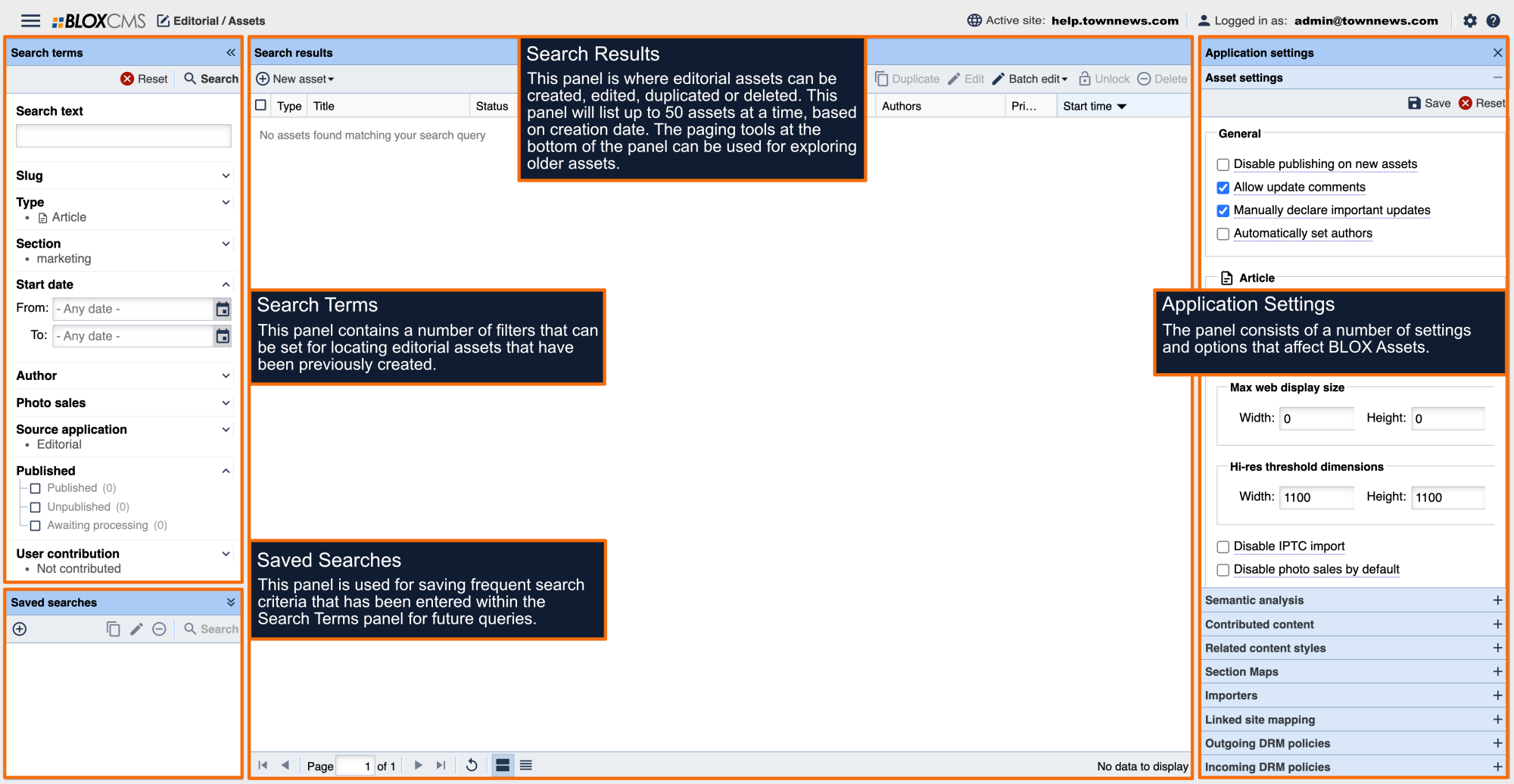
To create a new Image asset, within BLOX Assets select +New at the top of the Search Results panel and then select Image. This will populate the Image (new) panel where the required information can be completed to build the asset.
Image asset requirements
Image assets support a wealth of options, but only require the following:
- Asset title
- Image file
- Section tag
Building the asset
Title: Add a meaningful image title.
Add Image file: Use the dropdown menu to locate an image located either on a local machine or Dropbox account.
Photographers: Use the dropdown menu to attribute a photographer to the article. The menu will include registered Admin/Normal BLOX users.
Byline: A Byline may be included. This will appear either alongside the Author or by hovering over the Author, depending on the presentation style.
Photo Sales: This setting will automatically default to the photo vendor setting defined within the BLOX Site Settings. Toggle to disable to the photo from being a candidate in the selection of photos available to the photo vendor.
Caption: A caption can be included that will appear beneath image assets.
Start Date/time: Use the date/time tools to specify when the photo should be available to readers.
Display Priority: The default value is null, or 0. Enter a value here to signify higher importance for the day it's published.
Presentation: Use the dropdown menu to select a Presentation Style in which the photo will be displayed.
Tags: Within the Sections panel, select +Add and then select the URL the asset should belong to then then choose Save to build the Image asset.
Examples
Tagline needed Tagline needed Tagline needed