One of the major differences between print and online presentation is the need to tone image for the limitations for print versus the limitations for online presentations.
BLOX Total CMS for Adobe InDesign has long had features allowing the online image assets to be exported for print toning. But it was always a separate step.
Now, with client version 5.70 and a minor amount of configuration, the image assets can be automatically exported for toning as soon as they are placed on the Adobe InDesign pages and without any user interaction.
Basic Configuration Steps
The following three steps need to be done for each domain you work with. Some of the steps might already be enabled from prior features we've added.
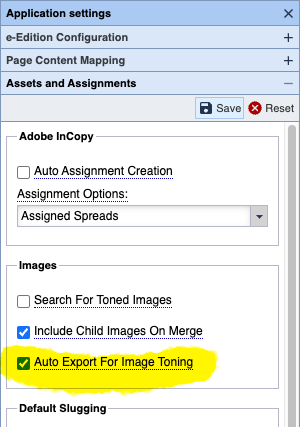
- Select the the following option in Page tracker's Application Settings > Assets and Assignments > Images > Auto Export For Image Toning
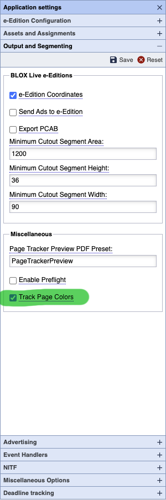
- Select the the following option in Page Tracker's Application Settings > Output and Segmenting > Miscellaneous > Track Page Colors
- Edit the Image Toning Preferences to include `<pageColor>true</pageColor>` for the Color/CMYK image toning menuItem and `<pageColor>false</pageColor>` for the BW/Grayscale menuItem. If you're site is up to date, you'll then need to use `BLOX Total CMS > Development > Page Tracker Image Toning Management > Upload Image Toning Preferences...`
1. Auto Export For Image Toning
This option needs to be enabled for each domain that your site uses if you want to auto export images for toning upon placement in Adobe InDesign with the BLOX Total CMS client for Adobe InDesign:
The Auto Export For Image Toning is required for Non-Automated Production based pages if you want to cause the BLOX Total CMS client for Adobe…
There are no additional effects of this setting.
It's available in Page Tracker at the Applications menu.
2. Track Page Colors
This too needs to be enabled for each domain that you want to automate with Automatic Image Export.
The Track Page Colors option is required if you want to cause the BLOX Total CMS client for Adobe InDesign to auto-export the images for tonin…
Unlike the Auto Export For Image Toning option, this one has additional impacts.
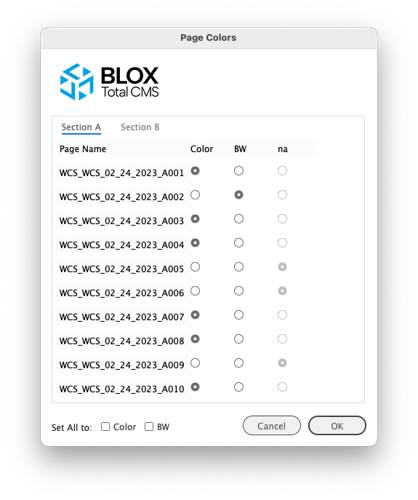
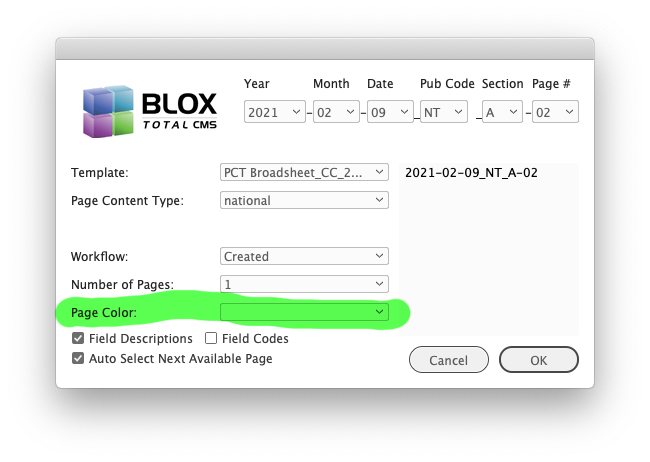
When enabled, the staff who create the editions will get prompted to assign Page Color of every page of the edition via the following dialog:
A version of this dialog appears when the composition staff creates the pages for a BLOX Total CMS Edition.
In addition, if a user builds a page from scratch the page color can be selected in the New Document dialog as shown below:
When Track Page Colors is enabled, Enhanced Mode users creating document from scratch can set the page's color. This Page Color: can then be u…
If neither of those features is used, placing an image when Auto Export For Image Toning is enabled will cause the user to get prompted to set the page's color.
Likewise, an output function that requests page color to automate selection of Preset or final destination will also prompt the user.
Finally, when Track Page Colors is enabled the pages themselves will get markers about the page boundary which can be used to alert the user on what the page is marked to be. Those are shown below:
The marker to indicate a Black and White, BW, or Grayscale page.
The Page Color Label used for Color or CMYK pages.
These labels are treated internally as an ad and will appear in Ad Statuses.
Their appearance is controllable via various Styles in your Master Document which is then used to create the Adobe InDesign templates via the Spawn Template feature.
3. <pageColor> tags in the Image Toning Preferences .xml file
While essentially a simple copy and paste of either of the following tags:
- <pageColor>true</pageColor>
- <pageColor>false</pageColor>
Simply add the `true` version to the Image Toning Preference item that is for image image toning and add the `false` version to the item that is for grayscale image.
The process can be confusing, however. Unfortunately, many sites don't know if their image toning preferences XML file is the active one or if they are using the one that has been previously uploaded to Page Tracker via `BLOX Total CMS > Development > Page Tracker Image Toning Management > Upload Image Toning Preferences...`
Thus, feel free to file a BLOX Digital support request and we can determine if your domains have image toning preferences and can assist with that edit and subsequently upload.